The Cloudways page experience checker is the perfect way for businesses to check all of the elements Google considers when deciding which of your pages should rank high in their search results. With the Google page experience update, the company doubled down on its commitment to a quality web browsing experience for all users. This can be seen as part of a broader initiative by Google to improve page speed and promote good UX design practices.
The reasoning for the page experience update can be summed up like this:
“Visitors judge web pages in a holistic manner; not solely on the basis of their content, but also on the way they interact with it.”
This is undoubtedly one of our core beliefs as well. That said, many companies struggle to keep up with Google’s demands. In most cases, even assessing a website’s potential areas of improvement takes a lot of time and resources. Well, the Cloudways page experience checker can solve this problem! Let’s take a closer look at what Google’s new search signals are and how the Cloudways page experience checker can help put you on the road to meeting these new standards today!
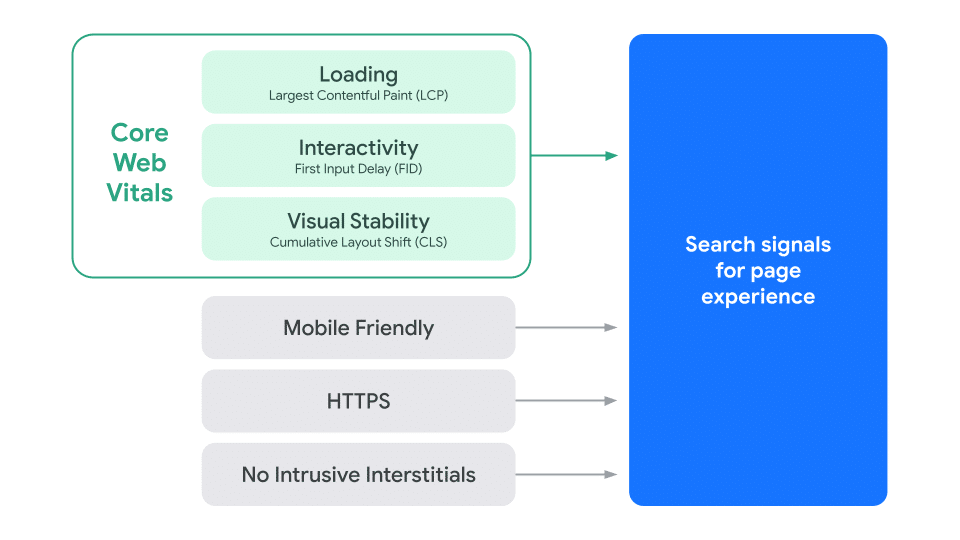
What Are The Search Signals For Page Experience?

The six search signals tracked by the Cloudways page experience checker are:
- Largest Contentful Paint (LCP) – Focuses on loading performance. It measures how long it takes between when the page starts loading to when the biggest image/text block renders.
- First Input Delay (FID) – It focuses on interactivity. It measures how long it takes from when a user first interacts with your site (by clicking a link, a button, etc.) to when the site is able to respond.
- Cumulative Layout Shift (CLS) – Focuses on visual stability. Sometimes when you load a page and start reading, an ad or video will load later, popping in and shifting the whole page layout and making you lose your spot. This metric is designed to measure such disruption.
- Mobile-Friendly – Whether or not a website is optimized for desktop and mobile device viewing.
- HTTPS – Whether HTTPS encryption is present and the connection to the website secure.
- No Intrusive Interstitials – These denote pop-ups or ads that take up half of the screen, disrupting the viewing experience and annoying users.
The first three of these are called Core Web Vitals. As the name implies, they are the crucial factors in determining a page’s user experience. Many companies use them to generate a performance report for specific web pages. Below you can see the acceptable ranges for each figure. If you want a quick and efficient way to improve these numbers, check out our recent write-up on Cloudflare Zaraz.
You may have heard that Safe Browsing is also being used as a signal. That means that if Google displays warnings regarding the safety of a website, it will hurt its search ranking. Google has clarified that Safe Browsing is not a piece of the equation. This was done so as not to penalize pages that get hijacked by malicious third parties. Since this is mostly beyond a person’s control, their search ranking will not take a hit.
Introducing The Cloudways Page Experience Checker
Taking the search signals for page experience and checking them one by one is doable yet time-consuming. Ever since the update got announced, people have been searching for a Google page experience checker to spare them all the hassle. Cloudways has stepped up to the plate.
The Cloudways page experience checker is a free tool that couldn’t be easier to use. You simply input your website’s URL, wait a few minutes and you will be given an in-depth report based on the Core Web Vitals and all the other signals for page experience. The Cloudways page experience checker then provides an in-depth report and gives specific suggestions as to what could be improved.
Get Actionable Insights
These actionable insights are a roadmap towards the betterment and optimization of your website.
Here are some of our favorite tips provided by the Cloudways Page Experience Checker:
- Hosting – Upgrading to cloud hosting can help your website achieve a new level of speed. In most cases, this can be the deciding factor. No matter how much you optimize a page’s speed yourself, if your hosting is inefficient, it will definitely hold you back. Cloudways can definitely help with that, since their primary offering is Cloud hosting. We have used them for many of our clients and we have always been impressed with the results.
- Preload Largest Contentful Paint Image – Improve LCP loading time by preloading your hero (main) image.
- Use Properly-Sized Images – Cumulative Layout Shift can sometimes balloon out of control due to images not having properly assigned sizes.
- Minify CSS&JavaScript – Minifying CSS and JavaScript files can significantly reduce network payload sizes, thus decreasing script parse time.
Final Words On Cloudways Page Experience Checker
Google has a monopoly on search queries. When presented with the question of whether or not they should align their pages with Google’s demands, most businesses don’t even have a choice. The requirements for ranking on search pages can change next month. That’s why businesses pour time and resources into assessing their website’s performance.
Put simply, the Cloudways page experience checker can be a lifesaver for many. Yes, it was created in anticipation of a specific update, but a tool that evaluates your website against Google’s search criteria is welcome any day of the week! If you would like us to use our extensive knowledge and experience in marketing and web development in ways that are more specific to your business needs and requirements, don’t hesitate to contact us right here.